購入直前のユーザーが、個人情報や決済情報の入力を機に離脱してしまう「カゴ落ち」。
化粧品や健康食品など単品EC70社のデータを分析すると、入力フォームでの離脱率が約84%にも及ぶことが判明しました。
後回しになりがちな入力フォームのUX改善について、「当たり前に見えて、意外にできていない」鉄板施策を3つ、A/Bテストの結果とともにお伝えします。

チャットボットの効果的な活用方法6選をまとめました。
⇒解説資料はこちら
入力フォームの離脱率、単品ECでは84%にも
せっかくLPまで誘導してきても、入力フォームで離脱してしまえばCVには至りません。
一般的にカートや個人情報入力など「入力フォーム」におけるユーザーの離脱率は約7割といわれています。
弊社で調査した化粧品・健康食品など単品ECにおける離脱率は約84%にも。
つまり、購入を能動的に検討してカートまで訪れたユーザーのうち、8割以上が途中でやめてしまっているということです。
言い換えれば、カート来訪者のうち購入に至るのは4分の1程です。

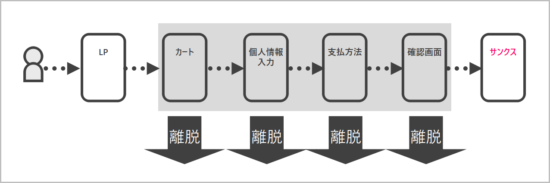
顧客離脱の場面
特にスマートフォンでは、離脱率が90%以上となるケースも多くみられます。
入力フォームでの離脱がCVRアップを阻害する要因の1つにもなっています。
入力フォームの改善は、LPや広告クリエイティブのテスト、LTVの向上などより難易度が低く、「疲弊」がないことは過去の記事で説明したとおりです。
チャットボットの効果的な活用方法6選をまとめました。
⇒解説資料はこちら
10社以上で実証済み!ヘッダーやボタンの改善事例
具体的にはどのような工夫をすれば、フォームでの離脱が減るのでしょうか?
これまで多くのA/Bテストを行ってきましたが、10社以上で同じように結果の良かった施策を3つ紹介します。
施策1:ヘッダーやフッターの余計なリンクを削除
入力フォームの画面上部のヘッダーに、「マイページ」や「カートへ戻る」などが残ってはいないでしょうか?
フッター部分では、「トップページに戻る」「プライバシーポリシー」「会社概要」などがよくみられますが、どちらも離脱を促す要因になるのはご存知のとおりです。
入力に関係のないリンクがあると、ユーザーを迷わせたり、別のページに遷移することで購入意欲を削いでしまうことがあります。

ヘッダー部分の改善例
たとえば、入力中のユーザーがふと気になってマイページの確認後、購入フォームに戻らないなどというケースもあります。

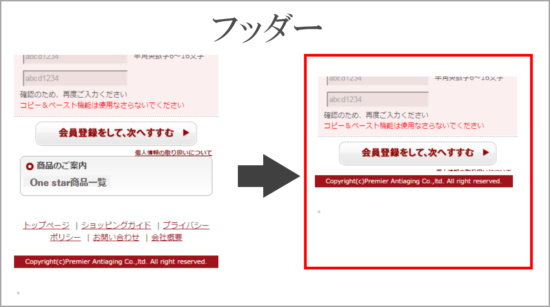
フッター部分の改善例
そのため、「ヘッダーやフッターにあるリンクを削除する」ことをおすすめしています。
テストを行った10社の平均でみても、たったこれだけのシンプルな施策から離脱率が4ポイントも下がるという結果が出ています。
施策2:既存顧客用の、会員ログイン・マイページはシンプルに
画面上部に「会員のお客様へ」「ログイン」といった既存顧客向けの導線が目立つように配置されているケースもあります。
既存顧客が購入しやすいユーザビリティはもちろん大切です。
しかし既存のお客様は、新規顧客と比べると導線が表示されていれば強い誘導をしなくても、購入手続きをしてくれる傾向がわかっています。
そのため購入フォームでは、まだ関係性のない新規のユーザーがスムーズに入力を進められる状態であることが重要だと考えています。

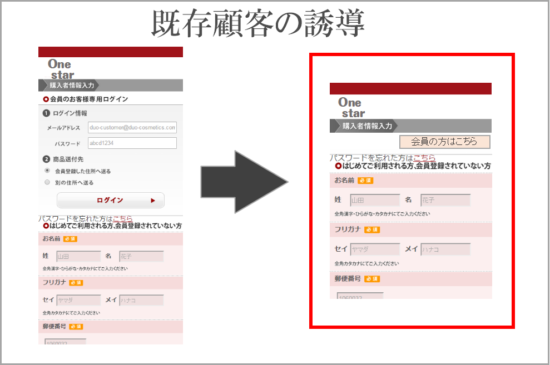
既存顧客誘導の簡素化例
具体的には、入力フォーム上にマイページの説明やアコーディオンでの表示などをなくし、シンプルに「会員の方はこちら」などのボタンを設置することをおすすめしています。
弊社のテストでは、ログイン以降の購入手続きを会員専用の別ページで行っていただいてもマイナスの影響は確認されませんでした。
このように新規のユーザーがスムーズに入力できる動線を確保して、広告からのCVRを高めた事例も出ています。
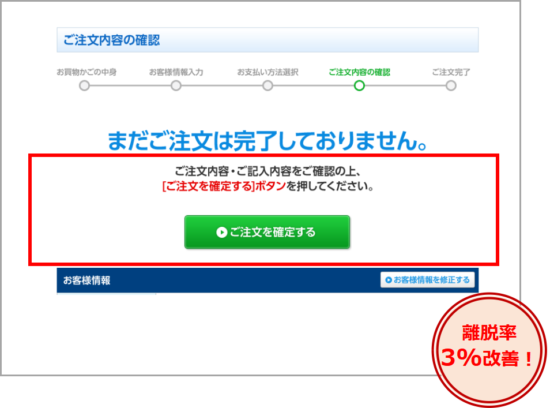
施策3:注文確定ボタンを画面上部に追加
確認画面でも約10-20%の一定の割合で離脱は起こります。
その中でも圧倒的に多いのは、「注文を完了したつもりで、確定ボタンを押していなかった」という現象です。
押し忘れの原因は、ボタンに気付かずに申し込みが完了したと思い込んでしまうことが考えられます。
主に、web注文に馴染みのないシニア層では多く起きるケースです。
あとボタン一つで「購入手続き完了」というところまできたユーザーを逃してしまうのは大きな機会損失です。
そこで確定ボタンを画面上部にも追加し、ファーストビュー内で目立つように設置すると、確認画面での離脱率が減少しました。

注文確認画面の改善例
この押し忘れ防止の施策は、ターゲットの年齢層が高い商品を扱っている企業様では大きな効果が得られると考えています。
実際にシニア商材を取り扱う6社でA/Bテストを行ったところ、たったこれだけの変更から離脱率が平均3%も改善しました。
チャットボットの効果的な活用方法6選をまとめました。
⇒解説資料はこちら
フォームの改善で、CPA低下は“疲弊”なく永続的に
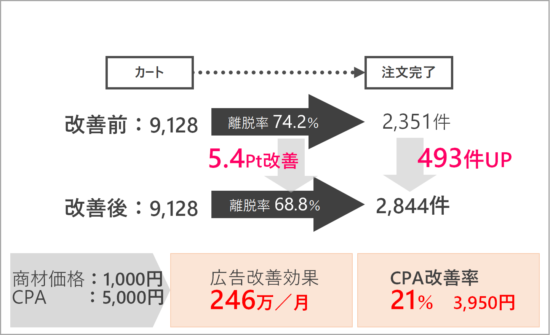
フォームからの離脱率改善の効果を、下の事例でみてみましょう。
たとえば現在の離脱率が約74%だった場合、5.4ポイント下げることができれば、CVRを20%改善したのと同じ効果になります。
広告費を月間1,000万円近く使っている会社であれば、約200万円以上のコスト削減が可能です。

入力フォーム改善事例
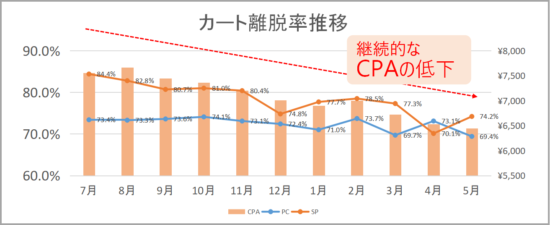
さらに入力フォームを改善した企業では、安定して継続的に離脱率とともにCPAが低下しました。

フォーム改善後の離脱率推移例
クリエイティブなどとは異なり疲弊がないため、フォーム改善の効果は永続的に続き売上に絶大なインパクトをもたらします。
離脱率改善に課題を抱えている企業様は、優先順位を上げてぜひ取り組まれてみてください。
チャットボットの効果的な活用方法6選をまとめました。
⇒解説資料はこちら

