ランディングページ(LP)をスマホ最適化したものの、コンバージョン率(CVR)が上がらずに、PCと比べてスマホの方がCPAが高くなってしまっている。
そんな課題を抱える通販企業でも、「スマホで売れる」デザインをLPに適用するだけで、CVRが大きく改善することがあります。
化粧品・健康食品ECを中心に、A/Bテストで結果が出た3つのテクニックをお伝えします。

売れる記事型広告の作り方を4つのステップに分けて解説しました。
⇒解説資料はこちら
目次
「スライド」「アコーディオン」、スマホならではのデザインは有効?
WEBサイトをスマホで見やすくするために、さまざまなギミック(=デザインの工夫)が用いられています。
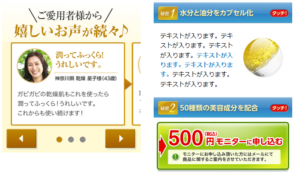
たとえば「スライド」といって、横方向にスワイプする(画面に触れて指を滑らす)と複数の画像を順番に見られるような方式。
複数の画像を縦に並べると長くなってしまうとき、1枚の画像におさめることで分かりやすくできます。

スライド(左)とアコーディオン(右)
また、「アコーディオン」といって、デフォルトでは詳しいコンテンツが非表示の状態で、「タッチ」「詳しくみる」といったボタンをタップしたら、詳しいコンテンツが表示されるような方式もあります。
テキストなどの説明が長くなる場合は、デフォルトではスペースをとらずに興味がある人にだけ見てもらうことができて、便利です。
このように、スマホならではのデザインの工夫はさまざまにありますが、ランディングページ(LP)には取り入れた方がよいのでしょうか?
化粧品や健康食品など単品リピート通販のLPで、A/Bテストで何度も試したのですが、実はこれらのギミックは、コンバージョン率(CVR)を上げるためには有効ではありません。
さまざまなA/Bテストをくり返して分かった結論は、スマホでLPのCVRを上げるために有効なのは、「見やすく」伝えること。
このようなギミックを取り入れると、デザイン上の見栄えは良くなるものの、「見やすさ」から離れていってしまうからです。
売れる記事型広告の作り方を4つのステップに分けて解説しました。
⇒解説資料はこちら
テクニック1:「お客様の声」のレイアウトは見やすさを優先
では、CVRを上げるために、スマホLPでどのようなデザイン上の工夫を取り入れればよいのでしょうか?
A/Bテストの結果をもとに、3つのデザインの工夫をお伝えします。
1つ目は、「お客様の声」のレイアウトです。
左側のAパターンは、写真とテキストを順番どおりに並べています。
右側のBパターンは、写真とテキストがジグザグに並んでいます。

右側の方がメリハリが付いていて、デザイン的にはキレイですね。
どちらのデザインが、CVRアップには貢献するのでしょうか?
LPの他の箇所はすべて同じで、お客様の声のレイアウトだけ変更して、A/Bテストをしてみました。
結果は、Aパターン(順番どおり)がCVR2.56%、Bパターン(ジグザグ)がCVR1.59%
デザイン上の工夫をした方が、CVRが下がってしまったのです。
ちなみに、PC用のLPでは逆の結果が出ます。
Bパターン(ジグザグ)の方が、CVRが高くなるのです。
なぜPCとスマホでは、このように逆の結果が出たのでしょうか?
BパターンのLPをスマホの画面でスクロールをしてみると実感いただけますが、ジグザグに並んでいると、情報を目で追っていくのに負荷がかかります。
逆に、写真とテキストが1列に並んでいた方が、視認性が良いのが分かるでしょう。
つまり、スマホでは、「デザイン性」より「見やすさ」に着目した方がCVRが上がるのです。
売れる記事型広告の作り方を4つのステップに分けて解説しました。
⇒解説資料はこちら
テクニック2:ボタンは「タップしたくなるカタチ」に
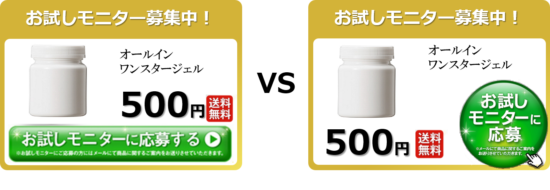
2つ目は、ボタンの形状です。
左側のAパターンは、ボタンはほぼ長方形に。
右側のBパターンは、ボタンの形を丸くしています。

今回も同様に、ボタン以外の箇所はすべて共通として、A/Bテストを行いました。
結果は、Aパターン(長方形)はCVRが4.5%、Bパターン(丸)はCVRが10.3%。
ボタンの形状を変更しただけで、2倍以上もCVRに差が出たのです。
なぜここまでの違いが出たのでしょうか?
この2つのデザインを見比べていただくと、「押しやすさ」が違いますね。
Bパターンの方が、形状(丸い)や面積(広い)など、指でタップするのに適しているのが分かるでしょう。
これ以外のデザインでも、「押しやすさ」に注目すると、さらにCVRを上げられるかもしれません。
売れる記事型広告の作り方を4つのステップに分けて解説しました。
⇒解説資料はこちら
テクニック3:文字のサイズは、大きく読みやすく
3つ目は、文字の大きさです。
これまでのA/Bテストの結果から、「ヘタにスマホ最適化したデザインを取り入れるより、PC用のデザインをそのまま適用して、文字のサイズだけ読みやすくした方が、CVRが上がるのでは?」という仮説が浮かびました。
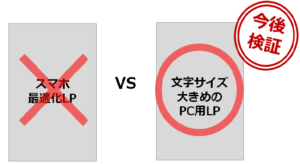
そこで、次のようなA/Bテストをしました。
Aパターンは、スマホ最適化したLPです。
Bパターンは、PC用のLPを文字サイズ大きめにつくったページです。

まだ確定的な結論は出ていませんが、今のところはBパターンの方がCVRが高くなるケースが多く出ています。
このような結果も踏まえて、文字サイズがスマホでも読みやすく大きくなっていることが、CVRを左右する要因になっているのでは?と考えています。
売れる記事型広告の作り方を4つのステップに分けて解説しました。
⇒解説資料はこちら
A/Bテスト(定量情報)とユーザー調査(定性情報)で、さらなる研究を
ちなみに、みなさんもスマホでページをご覧になっているとき、文字などをもっと拡大して読みたい場合は、拡大する作業をされると思います。
このスマホならではの動作を、「ピンチアウト」と言います。
LPのなかには、ピンチアウトが「OFF」になっているページもありますが、必ず有効にしましょう。
弊社ではお客様モニターを呼んで、クライアント企業や競合他社のLPを見比べてもらい、意見を収集するという取り組みを行っています。
そのなかで頻繁に聞かれるのが、「拡大できないと、見にくいという感覚がある」という声です。
このようにA/Bテスト(定量的情報)やインタビュー(定性的情報)をもとに、スマホでCVRを高めるページデザインについて、ワンスターでは研究を進めています。
今回はA/Bテストによる検証結果を主にお伝えしましたが、インタビューで分かったことも、また機会を改めてお伝えしたいと思います。
売れる記事型広告の作り方を4つのステップに分けて解説しました。
⇒解説資料はこちら