記事LPのデザインを制作したいけど、どのようなポイントを押さえなくてはいけないか分からない、という方向けに、押さえておきたい6つのポイントを画像や具体例を交えつつ解説しました。後半では、記事LPの作り方や明日から使える改善策を紹介しています。

売れる記事型広告の作り方を4つのステップに分けて解説しました。
⇒解説資料はこちら
売れる記事LPのデザインのポイント6選
記事LPは、広告らしさを感じさせない記事形式のLPのことを指します。そのため、デザイン上で気をつけるべきポイントは通常のLPと異なります。
売れる記事LPを作成するには、以下のデザインのポイントを6つ押さえることが重要です。
- ランディングページのように作り込まない
- 太文字や黄色線で目に入りやすくする
- 写真やイラストを多めに入れる
- GIFを活用する
- 写真は素人感を出す
- 記事の最後にCTAを設置する
この章では、それぞれどのようなデザインがよいのか、具体的に解説していきます。
ランディングページのように作り込まない
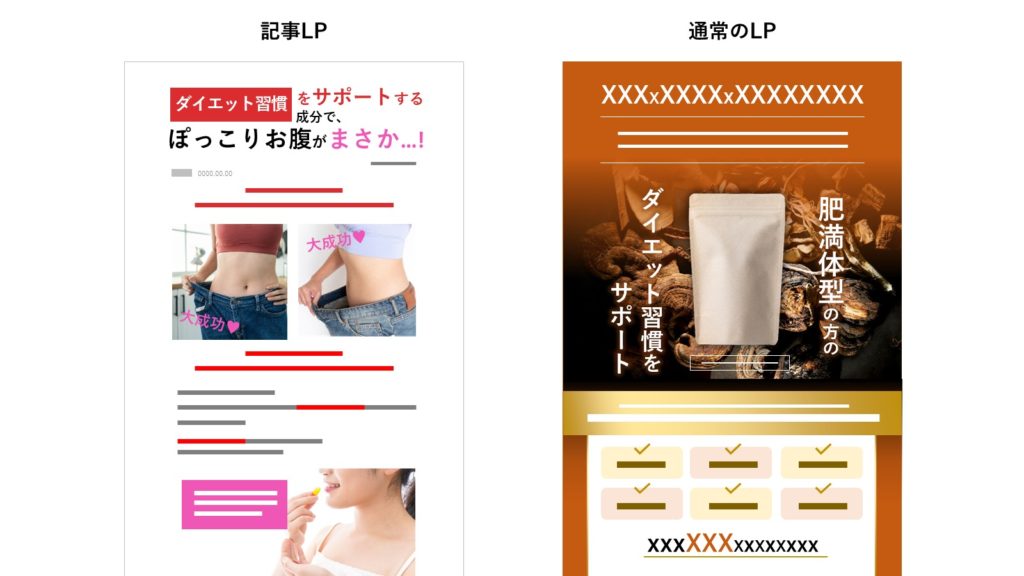
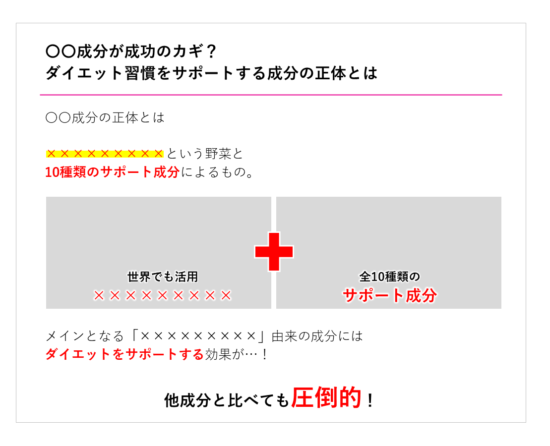
記事”LP”なので、LPのように凝ったデザインにすればいいのかな、と思われるかもしれませんが、凝ったデザインは逆効果です。記事LPは、「広告らしさを感じさせない記事形式のLP」なので、デザインを作り込みすぎず、「記事」として読んでいただけるようなデザインを心がけましょう。機能性表示食品のダイエット商材を例にすると、以下のようなデザインが望ましいです。

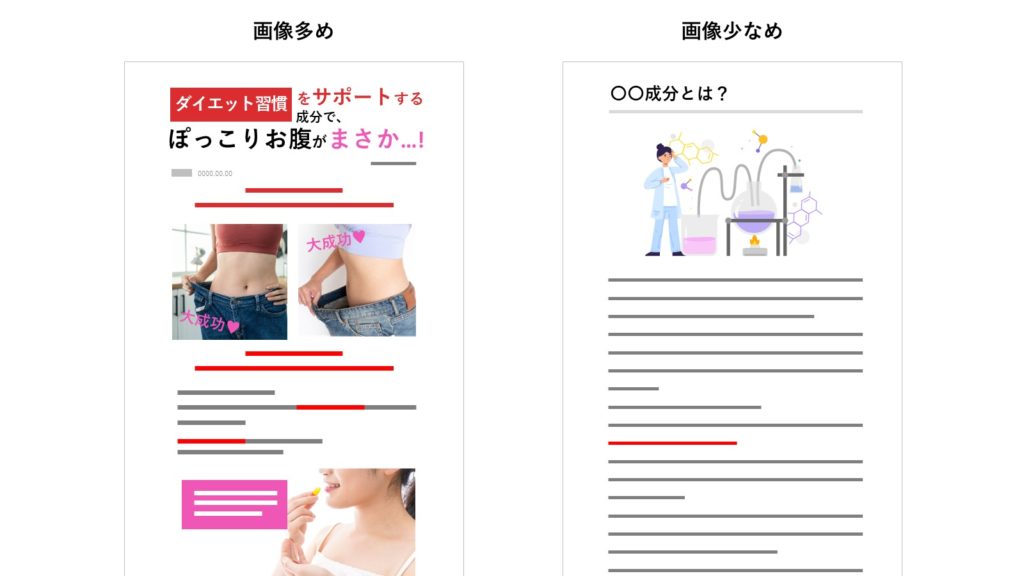
記事LPと通常のLPのデザインの違い
太文字や黄色マーカーで目に入りやすくする
記事の重要な箇所や強調したい箇所には太字や黄色マーカーを活用して、目に入りやすくしましょう。
消費者は、LINE広告やInstagram広告などのバナー画像を見て、何となく気になるからクリックして記事LPに遷移しています。特定のKWや記事を検索しているわけではなく、たまたま見かけて何となく読むため、流し読みされることが多いです。強調箇所だけ読めば内容がつかめるようにすることで、流し読みされたとしても興味を持ってもらいやすくなります。
具体的には、以下のような方法があります。
- 太字
- 黄色マーカー
- 赤文字
- 文字を大きく
記事LPに反映した場合のイメージ

写真やイラストを多めに入れる
前述のように、記事LPを訪れる消費者は基本的に流し読みをします。そのため、文字が多いと読むことがストレスとなってしまい離脱に繋がります。記事LP作成の際は、文章の説明だけでなく、写真やイラストを活用し商品の良さを直感的に伝えられるようにしましょう。

また、写真やイラストを活用することで、記憶に残りやすくなるという効果もあります。心理学では、PSE(Picture Superiority Effect、画像優位性効果)と呼ばれており、文章だけの説明より、文章+画像の説明の方が記憶に残りやすい現象のことです。
GIFを活用する
GIFを活用することで、商品の特徴がより伝わりやすくなります。例えば、以下のような場合に有効です。
- 化粧品のテクスチャや使い方を伝えるために、化粧品を使っているシーン
- 食前に飲むことやサプリの形状を伝えるために、食前にサプリメントを飲んでいるシーン
テキストを動画化(GIF化)することで伝わりやすさが増すということは、海外の研究でも証明されています。Forrester ResearchのJames McQuivey博士によると、「1分間の動画から伝わる情報量は、文字に換算すると180万語※」になるとのこと。
また、人間はコミュニケーションの際に、情報の半分以上である55%を視覚から得ているといわれています(メラビアンの法則)。残りの45%が聴覚や言語情報のため、人がいかに多くの情報を目で見て吸収しているかがわかります。
このことから、短めのGIFであったとしてもテキストで伝えるよりも、多くの情報を伝えることができるため、積極的に活用した方がよいでしょう。
※How Video Will Take Over The World
写真は素人感を出す
「ランディングページのように作り込まない」の章でも説明したとおり、凝ったデザインは広告感が出てしまうため、写真もプロが撮影したような写真ではなく、「あえて素人感を出す」ようにした方がよいでしょう。素人感があると、使用イメージや場面が自身に置き換えやすく、記事LPの内容にもリアリティが出ます。
素人感を出すには、フィルター加工やポートレートといったテクニカルなものを使わず、日常をそのまま切り取ったようなテイストにするとよいでしょう。例えば以下のように、おしゃれに整っている写真から、誰かがスマホで撮ったであろう写真にすることで、素人感を出すことができます。

記事の最後にCTAを設置する
記事LPの最後には、売りたい商品のLPへのリンクを載せましょう。
記事LPの目的は、広告を嫌うユーザーに受け入れてもらいつつ、商品に対する理解を深めてもらうこと。商品LPのように売ることではなく「理解」が目的のため、記事LPのみでは購入に繋げることが難しいです。そのため、記事LPの最後に商品LPへのリンクを載せ、購入に繋げましょう。
リンクは以下のように画像に埋め込む形式がオススメです。テキストリンクで遷移を促す方法もありますが、目立ちにくく見逃してしまう可能性があるためです。

売れる記事型広告の作り方を4つのステップに分けて解説しました。
⇒解説資料はこちら
失敗しない!記事LPの書き方、4つのステップ
ここまでデザインのポイントを解説しましたが、実際に作成するとなるとデザイン作成以外の手順も必要です。記事LPは以下4つのステップを踏むことで制作ができます。
ステップ 1:「誰に」、「何を」言うかを決める
ステップ 2:記事のシナリオを決める
ステップ 3:記事化する
ステップ 4:デザインに落とす
詳しくは、以下の記事で説明していますので、よろしければご覧ください。
売れる記事型広告の作り方を4つのステップに分けて解説しました。
⇒解説資料はこちら
記事LPの改善事例3選
弊社が記事LPの制作を支援する中で行ってきた改善事例を3つご紹介します。いずれも、実施のハードルは低いため、ぜひ自社の記事LPでも活用してみてください。
ヒートマップを活用してCVR2倍
5本の記事LPでヒートマップのアテンションが高い部分を組み合わせたことで、CVRが2倍になった事例です。

記事LPのアテンションが高い箇所を組み合わせた施策のイメージ画像
近年、消費者の広告に対するリテラシーがあがったため、広告だと理解しながら記事LPを読む方も増えてきました。そのため、少しでも記事LPの中で共感しにくい内容が出てくると、すぐに離脱してしまう傾向があります。
そこで、ユーザー調査を行い、調査の情報を元に共感しやすい内容を記載した記事LPを5パターン作成。それぞれの記事LPでアテンションが高い(注目されている)箇所を組み合わせました。その結果、記事LPでの離脱が改善され、CVRが2倍になりました。
FVのタイトルを改善してLP遷移率が1.3倍
記事LPのファーストビュー(FV)のタイトル部分を1行のものと、3行のものでテストをした結果、3行の方が商品LPへの遷移率が高く、1.3倍になった事例です。

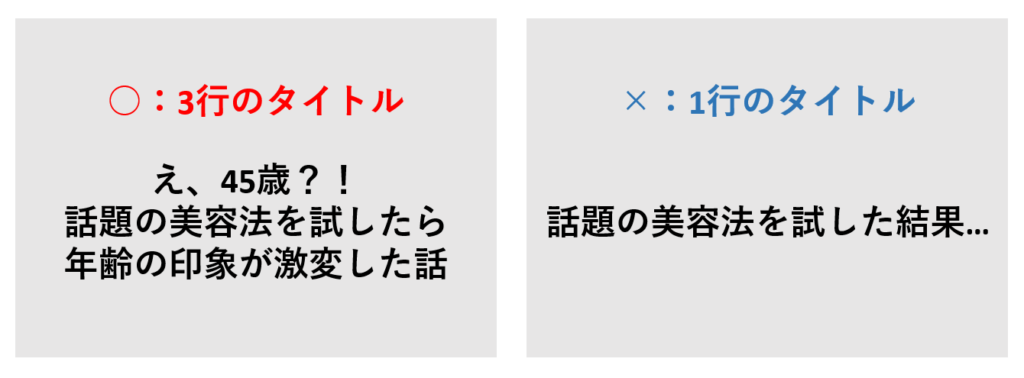
記事LPのタイトルの改善イメージ
3行といっても、ただ3行にすれば良い訳ではなく、以下の構成にすることで結果が出ました。
1行目:キャッチーなフレーズ
2行目:商品によって得られるメリット
3行目:続きが気になる一言
例えば、化粧品で例えるなら以下のようなタイトルがよいでしょう。
1行目:え、45歳?!
2行目:話題の美容法を試したら
3行目:年齢の印象が激変した話
この形式に変更し、「続きが気になる!」という状態を作ったことで、FVの離脱率が改善し、商品LPへの遷移率が1.3倍になりました。
記事下にアンケートを追加してCVR1.3倍
記事下にアンケートを追加したことで、アンケートがないものと比べてCVRが1.3倍になった事例です。

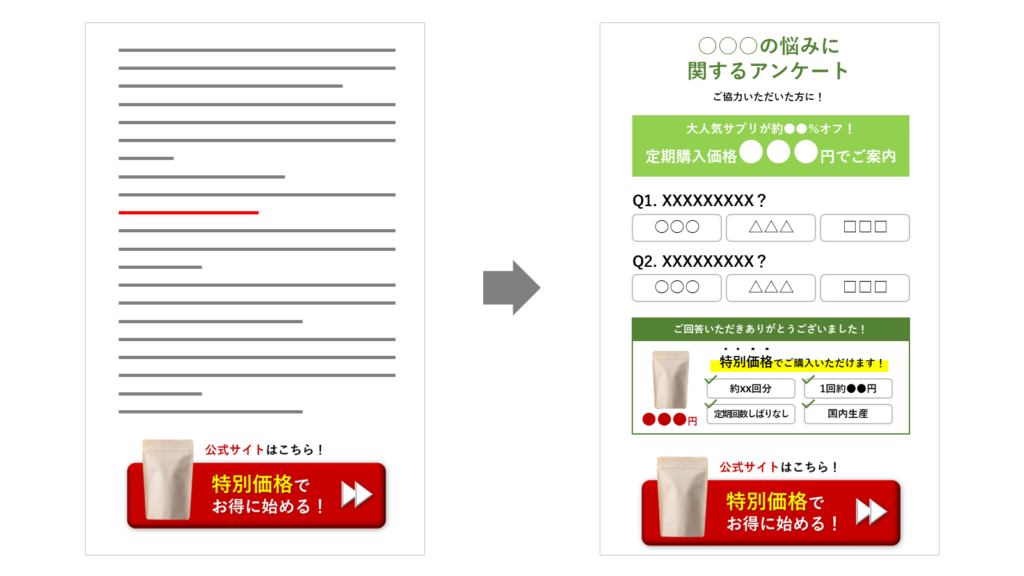
記事下にアンケートを追加した施策の改善イメージ
記事LPの最後まで読んでいただいた方は、商品に対して興味がある状態のため、あとひと押しすることで購入につながる可能性が高いといえます。アンケートを設置し能動的に選択してもらうことで、購入へのモチベーションを高められたため、CVRが改善しました。
今回紹介した記事LPに関するノウハウ以外にも、多くの通販・D2C企業を支援してきた実績がありますので、記事LPに関するご相談や広告出稿のご相談がございましたら、以下リンクからお問い合わせください。
⇒お問い合わせこちらから