入力フォーム最適化(EFO)は、コンバージョンの取りこぼしを防ぐ目的で行います。フォーム改善では、「入力項目数は最小限か」、「必須項目がわかりやすいか」などのチェックポイントを確認することが重要です。入力フォーム改善のチェックリストやCVRアップの事例を徹底解説します。

チャットボットの効果的な活用方法6選をまとめました。
⇒解説資料はこちら
入力フォーム改善のチェックリスト16個
入力フォームを改善(最適化)することを「EFO(Entry Form Optimization)」と言います。入力フォームの改善は、コンバージョンの取りこぼしを防ぐために重要です。
単品EC70社のデータを分析すると、入力フォームの離脱率は約84%にも及ぶことが判明しました。約8割のユーザーが「商品をカゴに入れたにもかかわらず、個人情報などの入力完了前にサイトから離れてしまっている」そうです。入力フォーム最適化(EFO)を実施することで機会損失を減らしやすくなります。
この章では、入力フォームを改善する際にチェックすべき項目を16個紹介します。ここで紹介する項目をクリアしていない場合は、改善できないか検討してみてはいかがでしょうか。
入力項目数は最小限か
入力フォームは、本当に必要な項目のみに絞るようにしましょう。入力項目が多いと、ユーザーに「大変そう、面倒そう」だと思われて離脱率が高まります。
たとえば資料ダウンロードフォームの場合は、必須項目である「氏名(社名)」や「メールアドレス」のみを記載してもらい、性別や会社の規模、役職といった重要性の低い項目は含めなくても問題ない場合は除くことをおすすめします。
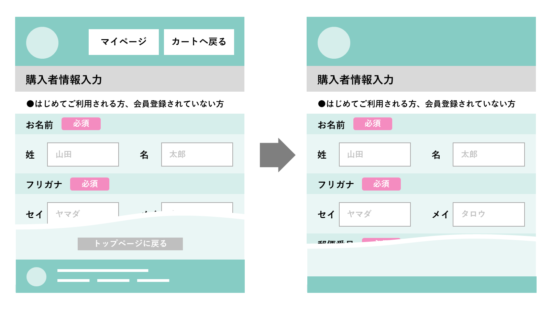
入力内容の例を表示しているか

入力内容の具体例をあらかじめ表示させることで、スムーズに入力してもらえます。たとえばカタカナで名前を入力してもらいたい場合は、姓の枠に「ヤマダ」、名の枠に「タロウ」などと記載します。回答を間違えることがなくなるため、離脱率の低下につながるでしょう。
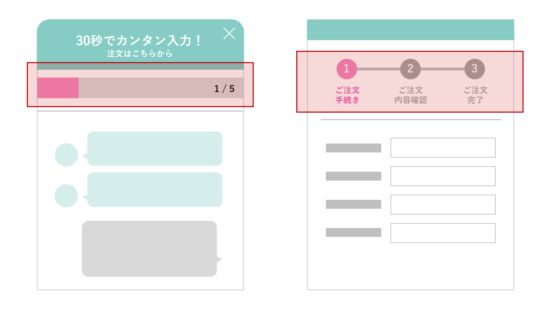
残りの入力項目数が視覚的にわかるか

残りの入力項目数をひと目でわかるようにすると、終わりが見えて面倒な印象が軽くなったり安心してもらえるため、離脱防止につながります。スキマ時間でフォーム入力するユーザーも少なくないため、「あとどのくらい入力が続くのか分からない」と感じさせないようにしましょう。
入力エラーをリアルタイムで伝えているか

入力ミスがあった場合、入力した時点ですぐにエラーを教えるようにするのも効果的です。全項目を入力し、送信ボタンを押した後にエラーが表示されると、「やっと入力終わったのに…」「何が間違ってたのか探さなきゃ」などユーザーにストレスを与えてしまいます。ユーザーがエラーを探す手間を省くためにも、「何がどのようにエラーなのか」をわかりやすく伝えられるとよいでしょう。
表記ゆれに対応しているか

表記ゆれに対応することで、ユーザーに修正の手間やストレスをかけずに済むため、CVRの改善につながります。
たとえば「全角で入力すべき箇所に半角で入力する」、「ハイフンが必須の箇所にハイフンなしで電話番号を入力した」などの表記ゆれがエラーになると、面倒に感じたユーザーの離脱の原因になります。全角・半角、ハイフンあり・なしに左右されない設定、もしくは自動変更などで対応できるとよいでしょう。
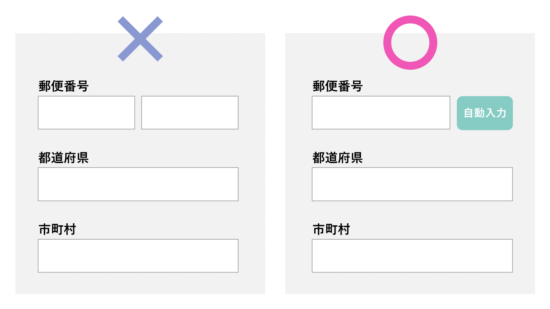
郵便番号で住所が自動検索できるか

郵便番号の入力によって住所が自動で検索できると、ユーザーの手間を省けるため、CVRの向上を期待できます。また、手間を省けるだけでなく、入力ミスでモチベーションが低下し離脱する事態を防ぐこともできるでしょう。
住所が自動入力されるフォームが増えているため、競合と比べて自社のフォームが使いにくいものになっていないかという観点でもチェックしてみることをおすすめします。
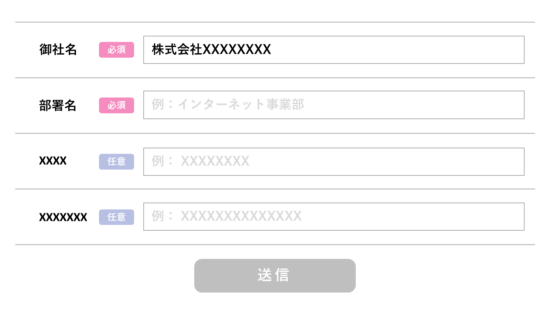
必須項目がわかりやすいか

必須項目は「赤字で必須」などと記載して、ユーザー目線でわかりやすく表示しましょう。
必須項目がひと目でわかることで、どれくらい入力すればよいかがわかるためユーザーのストレスが軽減されます。また、必須項目の入力漏れが理由で送信ボタンを押せないと、なぜ送信できないのかユーザーが探すことになってしまうため、そのストレスを与えずに済む点もメリットです。
そのほか、「ちょっと買ってみようか」といったライトな気持ちでフォームに進んでいるユーザーは離脱しやすいため、手間と感じさせないような工夫をすることで取りこぼしを防げます。
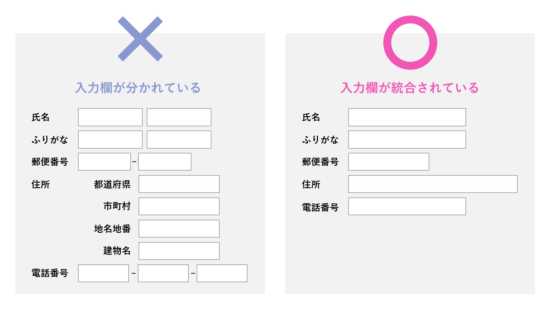
入力ボックスが分割されていないか

ユーザーの手間を減らすために、入力ボックスを分割させないことも重要です。たとえば郵便番号7桁の入力ボックスを3桁と4桁で分割すると、スマホならタップの回数が増えたりやPCならカーソルの移動が必要になったりなどの手間が発生し、離脱の原因となり得ます。
誤った操作で離脱しないようにしているか

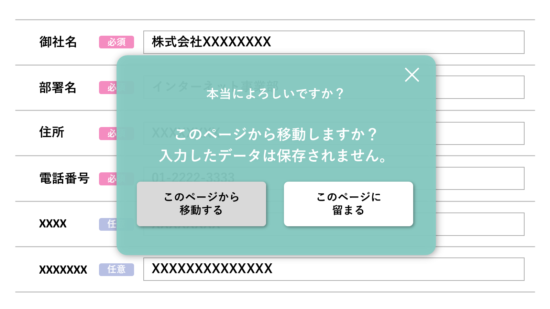
誤った操作があった際の離脱防止もフォーム改善につながります。具体的には、ユーザーがフォーム画面から離脱しようとした際に、離脱しないようにするための確認メッセージを表示する機能(離脱ブロック機能)です。
故意でなくとも間違って別ページへのリンクを押したり、無意識でブラウザ・タブを閉じたりしてしまうことはあります。確認メッセージを挟むことで、そうした誤操作による離脱防止が期待できるでしょう。
不要なバナーやリンクがないか

不要なバナーやリンクを削除すると、フォーム入力に集中してもらえるため離脱率の低下を期待できます。
たとえばヘッダーに「マイページ」や「カートへ戻る」、フッター部分に「トップページに戻る」「プライバシーポリシー」「会社概要」などのリンクが設置されているケースは少なくありません。
フォームに別リンクがあると迷っているユーザーなどは関心が他に向きやすく別ページを見始めたり、再検討するためにマイページへ遷移したりすることもあります。一度購入したいと思ったユーザーを取りこぼさないよう、検討してみるとよいでしょう。
リセットボタンが送信ボタンの近くにないか
リセットボタンは、送信ボタンから離れた場所に配置するのがおすすめです。送信ボタンと間違ってクリックしてしまうと、入力内容が全部削除されてユーザーにストレスや面倒臭さを感じさせてしまい、離脱につながりかねないためです。
そもそも、入力した内容をすべて削除したいとユーザーが考える場面はあまり多くありません。大抵の場合は修正したい箇所のみを削除したり、「リロード」や「前ページに戻ってから再アクセスする」などで対応するでしょう。
リセットボタンはほとんどクリックする機会がない上に、誤操作によって離脱につながるおそれもあるため、リセットボタン自体を設置しないというのも離脱を防ぐ1つの選択肢です。
ボタンの文章はわかりやすいか
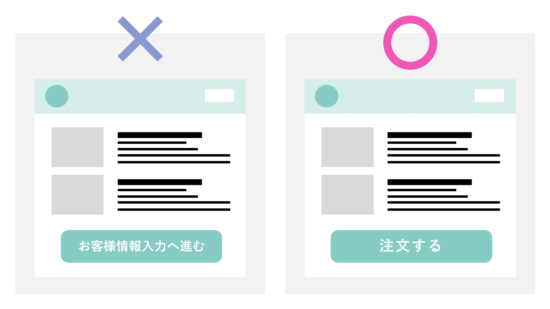
CTAボタンの文章は、「クリックするとどうなるのか」がひと目でわかる内容にしましょう。たとえば「送信」ではなく「資料請求する」と記載した方が、ユーザーは次のアクションが見えるため安心して押しやすくなります。

また、シンプルな文章であることも、ユーザーに次ページへと進んでもらうためには重要です。たとえば「お客様情報入力へ進む」よりも「注文する」の方がわかりやすく、遷移率はアップすることが弊社の調査で分かりました。
ボタンの色のテストはしたか
ボタンの色によっても遷移率や離脱率は変わってくるため、A/Bテストで最適なボタンの色を見つけることをおすすめします。実際にボタンの色を変更するだけでも、離脱率を平均で5%ほど改善した事例も出ています。
ボタンの色の変更を行う際に重要となるのが「商材やターゲット層の好みに合わせること」。たとえば高齢者向けの商材だと、はっきりしていて視認性が高い色使いが好まれます。
なお、入力フォームのボタンに用いる文言や色によっても、入力フォームのCVRは変わってきます。以下の記事でCVRの改善に役立つボタンの工夫方法を解説していますので、参考にしていただければと思います。
会員登録が必須になっていないか
購入時に会員登録やマイページへのログインが必要なECサイトは多くありますが、可能であれば会員登録なしでもフォーム入力を完了できるように設定するのがおすすめです。人によっては購入のハードルが上がるため、本来獲得できたCVを失うかもしれません。
ただし、顧客情報収集の観点から会員登録を必須としている場合もあるでしょう。そのため、自社サービスのビジネスモデルに応じて検討していただければと思います。
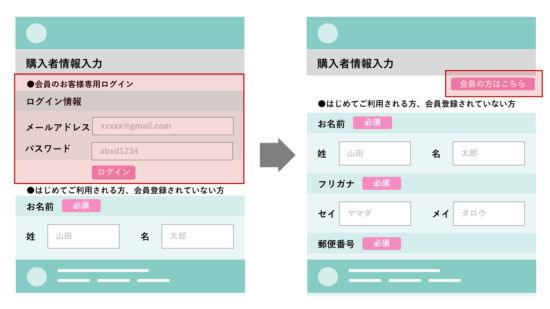
既存会員を優先した導線になっていないか
既存顧客への導線が優先されて、新規顧客のフォーム入力の妨げになっていないか、を確認しましょう。どういうことかというと、たとえば、「ログインはこちら」や「会員の方はこちら」といった既存会員向けの導線が画面の大部分を占めているケースです。

弊社が通販会社を支援してきた中で、既存顧客は新規顧客と比べて、強い誘導をしなくても導線さえあれば購入手続きをしてくれることがわかっています。そのため、入力フォームでは「新規顧客がスムーズに商品を購入できる導線作り」を優先するのが得策です。
具体的には、既存会員向けの導線を「会員の方はこちら」などのシンプルなボタンのみにして、代わりに新規顧客がスムーズに入力を進められるようにします。弊社が行ったテストでは、既存顧客に「会員の方はこちら」で遷移した先で購入してもらっても、マイナスの影響は確認されませんでした。
情報取り扱いの安全性を示せているか
ユーザーの個人情報を安全に取り扱う旨を示すことで、安心してフォーム入力を行ってもらえます。具体的な施策としては、プライバシーポリシー(情報取り扱いの指針)を記載したページを用意したり、フォーム内に埋め込んだりする方法です。
「個人情報の入力は不安」と慎重なユーザーもいるため、安全性を示すだけで離脱を防ぎやすくなるでしょう。
チャットボットの効果的な活用方法6選をまとめました。
⇒解説資料はこちら
CVRがアップしたフォーム改善の成功事例
次に、弊社が支援してきた中で、入力フォームを改善したことで特にCVRが大きく向上した事例を3つ紹介します。
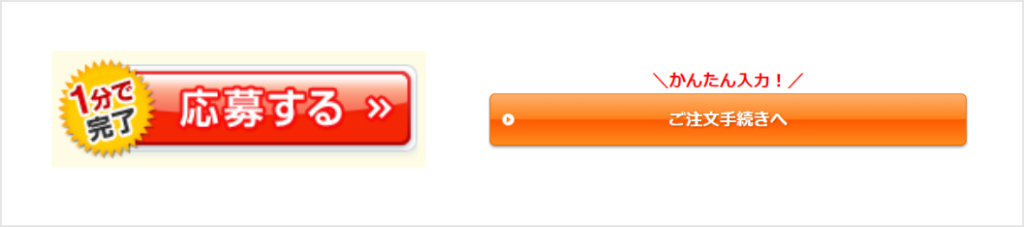
①ボタンに吹き出し追加でユーザーの不安を払拭
まずは、遷移ボタンに「入力は3分」や「かんたん入力」などの吹き出しやラベルを入れてCVRが改善した事例を紹介します。
実際に商品を購入する様子をモニタリングしたところ、カートに商品を入れてから入力ページへの遷移に際して迷う顧客が一定数いました。理由を伺ったところ、「入力が面倒ではないか」「時間がかからないか」といったことが懸念になっていたそうです。そこで、ユーザーの不安を取り除くために、「1分で完了」や「かんたん入力」といった吹き出し・ラベルを追加したところ、遷移率がアップしました。

ボタンの吹き出し追加や文言の変更は、比較的少ない費用かつ大きな手間をかけずに行うことができるため、少しでも早く改善したい・時間がないという場合でもおすすめです。
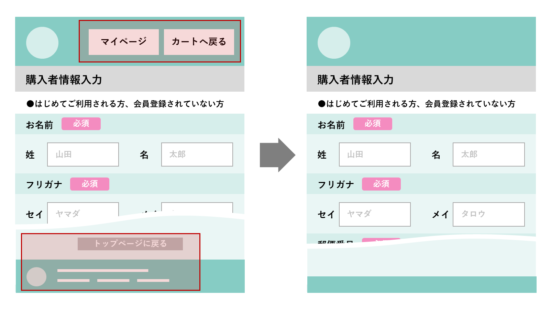
②余計なリンクを削除して離脱率が4%改善
次に、ヘッダーやフッターにある余計なリンクを削除して離脱率が4%改善した事例を紹介します。

余計なリンクを削除したフォーム
チェックリスト16個の中でも紹介したように、フォーム入力に関係がないリンクは、ユーザーを迷わせてしまいます。弊社で、10社を対象に不要なリンクを削除するテストを行ったところ、離脱率を4%も改善することに成功しました。シンプルで効果的な施策ですが、サイトに変更を加えるため実装可能かどうかは確認した方が良いでしょう。
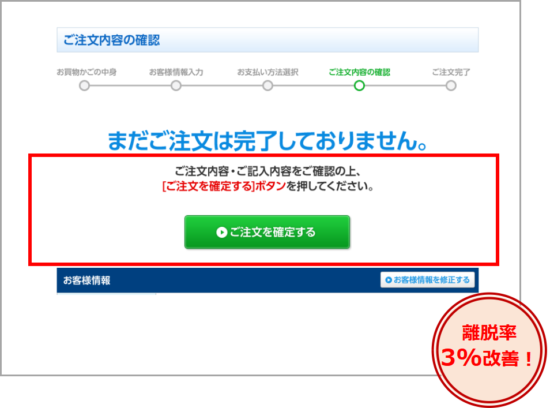
③確認・送信ボタンを画面上部に追加して3%改善
最後に、注文や問い合わせの確認・送信ボタンを画面上部に追加した事例を紹介します。
web注文に馴染みのないシニア層を中心に、確定ボタンに気づかず、注文が完了したと思い込んでサイトを離脱する事象が起きています。「あとボタンを1回押すだけで注文が完了するユーザー」を取りこぼすのは大きな機会損失です。そこで弊社では、確定ボタンを画面上部にも追加し、ファーストビューで目立つようにしたところ、確認画面での離脱率が3%改善しました。

この施策が特に効果的だと考えられるのが「ターゲットの年齢層が高い商材」。実際にシニア向け商材を取り扱う6社でA/Bテストを行ったところ、離脱率が3%も改善しました。
チャットボットの効果的な活用方法6選をまとめました。
⇒解説資料はこちら
CVR1.5倍になったチャットフォームとは?
ここまで、フォーム改善のチェックポイントと成功事例をお伝えしてきましたが、チャット型の入力フォームを使ってCVRが大幅にアップする事例も出てきました。
従来の入力フォームと比べても良い結果が出ています。実際に弊社が行ったA/Bテストでも、チャット型フォームの導入でCVRが約1.5倍までアップしています。
では、チャット形式で顧客に必須項目を入力してもらうフォームがなぜ急速に普及しているのでしょうか。
具体的な理由や事例、費用対効果、導入のハードルを以下の記事で解説しておりますので、フォーム改善で大幅にCVRを改善したい方はぜひ参考にしていただけますと幸いです。
チャットボットの効果的な活用方法6選をまとめました。
⇒解説資料はこちら



