EFOとはWebサイト上の入力フォームを入力しやすいよう最適化する施策で、フォームの入力率を高めるために行われます。CVRが低い原因がわからない、何を改善すればいいのかわからないといった方に向けて、フォームのチェックリスト20個と具体的な施策をまとめました。

チャットボットの効果的な活用方法6選をまとめました。
⇒解説資料はこちら
EFOとは?

EFOとは「Entry Form Optimization」の略で、ユーザーが入力しやすいようにWebサイト上の入力フォームを最適化する施策です。例えば個人情報や決済画面などで、入力フォームが使いにくかったり手間がかかると、ユーザーは途中で諦めてサイトから離脱してしまいます。そうならないように入力フォームを最適化することで、入力の完了率を高められます。
EFOがなぜ重要?
入力フォームに到達したユーザーが「入力項目が多い」「入力しづらい」などの理由で離脱して購入に至らない割合は、平均で約50%、通販企業などのECサイトでは、70〜80%にものぼるといわれています。
フォームの最適化は、改善に対してのインパクトが大きいだけでなく、広告と違い疲弊がないためその効果が長く持続するメリットもあります。入力フォームからの離脱を防ぐことで、CVRの改善や売上向上が期待できます。
では、顧客が離脱しやすい入力フォームになっていないかを次の章でチェックしていきましょう。
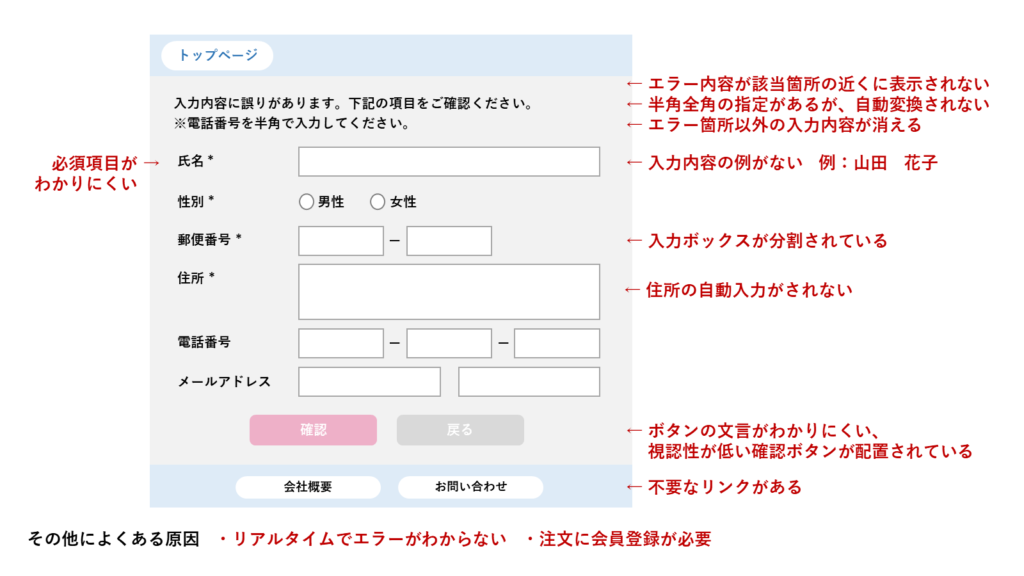
顧客が離脱しやすい入力フォームとは?改善ポイント20個
まずは、顧客が離脱しやすい入力フォームを確認してみましょう。

自社のウェブサイトの入力フォームが最適化されているかどうかを判断するために、以下の20のチェック項目をまとめました。これらを使って、自社のサイトと照らし合わせてみてください。
✔ 残りの入力数がわかる
✔ 項目数が適切、不要な項目がない
✔ 電話番号やクレジットカードの入力欄が分割されていない
✔ 必須項目が一目でわかる
✔ エラーがリアルタイムで表示される
✔ エラーの警告文がフォーム上ではなく、該当項目の近くに表示される
✔ 半角・全角などを指定しないor自動変換される
✔ 不要なスペースが自動削除される
✔ エラーが発生した際、エラー箇所以外の入力内容が消えない
✔ 入力内容の具体例がある(氏名:山田など)
✔ ラジオボタンやドロップダウンで入力の手間を減らしている(年齢、男女など)
✔ 不要なリンクがない(グローバルメニューなど)
✔ 郵便番号を使った住所の自動入力ができる
✔ 会員登録が不要
✔ 送料・手数料を含めた総額が決済前にわかる
✔ セキュリティの安全性を感じられる
✔ 入力確認ボタンや送信ボタンの視認性が高い(目立つ色にする)
✔ ボタンの文言がわかりやすい(✕送信→◯この内容で送信する)
✔ 確認ボタンの右側に、修正・戻るボタンを表示しない
✔ リセットボタンを設置しない
チャットボットの効果的な活用方法6選をまとめました。
⇒解説資料はこちら
入力フォームの離脱率を下げる施策6つ
入力完了率を高めるための具体的なEFO施策を6つご紹介します。
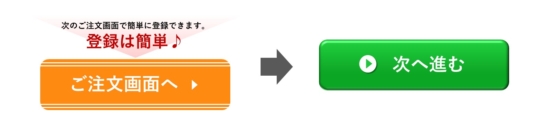
1. CTAの文言はシンプルに
ボタンやテキストリンクでユーザーを次の行動に誘導することをCTA(Call To Action:行動喚起)と呼びます。CTAとして用意されているボタンやテキストリンクは、「注文情報の入力はこちら」のように説明的な文言より、「次へ進む」「注文する」などシンプルな表現の方がクリックされやすくなります。

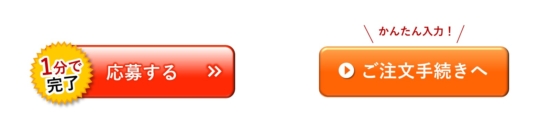
2. 「入力が面倒そう」と思わせない
「1分で完了」「かんたん入力」のような吹き出しを加えておくと、入力の手間が気になるユーザーの不安を軽減できます。

3. 商材イメージやターゲットと合った色使いをする
緑色のボタンはクリック率が高いと言われていますが、実際のところ「これが正しい」という配色はありません。商品イメージに合った色を使いましょう。例えば高齢者向けのサプリであれば、視認性の高い色のほうが好まれます。
4. 他のリンクに遷移させない
入力フォーム周辺に他ページへのリンクを設置してしまうと、ユーザーがそのリンク先へ移動してしまいます。例えば「トップページへ戻る」「プライバシーポリシー」などが代表的です。これらも離脱の要因になるため、入力に関係ないリンクはできるだけ排除しておいた方がよいでしょう。

改善例
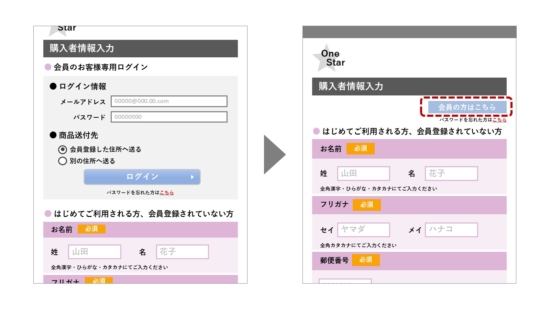
5. 既存顧客用の誘導はシンプルに
入力フォームが設置されているページの上部に「会員ログイン」や「マイページ」など、既存顧客向けのボタンが設置されているケースも少なくありません。既存顧客にとってはユーザビリティの高い配慮ですが、新規顧客にとっては不要な情報です。設置自体は問題ありませんが、できるだけ邪魔にならないようシンプルなデザインにしましょう。既存顧客は、新規顧客に比べて強い誘導がなくてもリピートしやすい傾向にあります。

既存顧客誘導の設置例
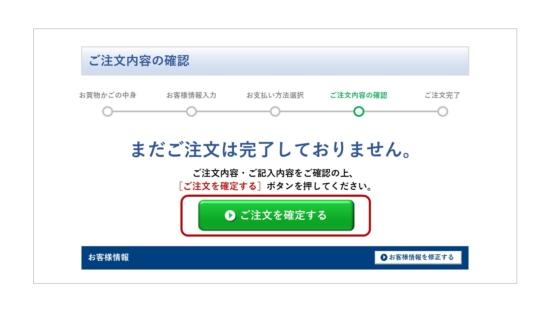
6. 「注文確定」ボタンの位置を分かりやすく
入力後の確認画面でも離脱が起こります。特に高齢者に多いのが、注文を完了したつもりで、確定ボタンを押していなかった場合です。つまり注文できたと思い込んでいて、実際には確定せず離脱してしまっているパターンです。購入意欲が高いユーザーを逃さないよう、「注文確定」ボタンは目につきやすい位置に設置しましょう。

注文確定ボタンの設置例
参考:入力フォームの離脱率を確実に下げたい!10社以上で共通のテスト結果が出た、施策3選
ボタンのA/BテストでCVR20%アップ!フォーム離脱の最も多い「カゴページ」の改善方法
チャットボットの効果的な活用方法6選をまとめました。
⇒解説資料はこちら
大幅にコンバージョンが改善した成功事例2選
実際に弊社が通販企業の購入フォームでテストを行い、コンバージョンの改善に成功した事例を、ここで2つご紹介します。
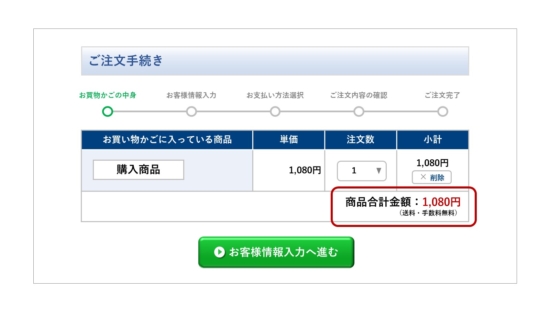
1.「総額表示」のタイミングを早めてCVR5%アップ
インターネットでの購買において、「送料・手数料」は多くのユーザーが気になる情報です。商品自体がお得でも、送料・手数料によっては想定していたより総額が高くなるケースもあります。しかし、この総額が確認画面に移動するまで分からないサイトは少なくありません。そのため、総額がわからないまま進めることへの不安と面倒さから離脱してしまう可能性もあります。
この対策として、送料や手数料のかからないものは、商品価格のすぐ近くに「送料・手数料無料」と記載しました。また、送料や手数料が発生するものについても、確認画面以前の早い段階で総額を表示するように変更。その結果、コンバージョン率(CVR)が5%アップしました。

2.入力項目の追加でCPAが4%改善
支払い方法にクレジットカードを用いる場合、実はセキュリティコードの入力は必須ではありません。カード番号と有効期限があればそのクレジットカードで決済できるかどうかを確認することができます。しかしユーザーから見ると、セキュリティコードや名義人の入力がないことでセキュリティに不安を抱くケースがあります。入力項目が簡略的なことで、「情報の抜き取りではないか」などと考えてしまうためです。
そこで、支払い項目に「セキュリティコード」と「カードの名義人」を追加したところ、顧客獲得単価(CPA)が4%改善しました。セキュリティコードは「なりすまし」対策にもなるので、これもユーザーの安心感に繋がったと考えられます。
チャットボットの効果的な活用方法6選をまとめました。
⇒解説資料はこちら
EFOツールの選び方
離脱率改善のためにEFOツールを活用すると、コーディングを行うシステム担当がいなくてもフォームの改善が可能になります。どこで顧客が離脱しているのかというデータを定量で取ることもできるため、的確な改善行動をとることができるというメリットもあります。
選ぶ際に、もちろんコストは気になる点だと思いますが、コスト以外で確認しておきたいポイントを3つご紹介します。
1.導入のしやすさ
EFOツールを導入するには、入力フォームにタグを設置するのみの「ASP型」と、「サーバーインストール型」の2つの方法があります。ASP型は専門的な知識がなくても手軽に行うことができ、サーバーインストール型は設置後は固定費がかからない点がメリットです。また、ECサイトであれば現在使用中のカートシステムと連携できるかどうかもポイントになるので確認しましょう。
2.機能面
住所の自動検索や、残り項目数の表示機能など利用できる機能はツールによって異なります。自社の現状の課題と考えられるものや、気になる機能があるかを確認してみるとよいでしょう。
3.PDCAの回しやすさ
ツールによって、分析できる精度やABテストのカスタマイズ性は異なります。細かいほうが改善の精度は上がりますが、ツールや管理画面の使いやすさなども視野に入れてチェックすると良いでしょう。
その他、まず何を改善すればいいかわからないという場合は、サポートの充実度合いなども併せてチェックしてみてはいかがでしょうか。
一度興味を持ったユーザーに購入してもらえるよう対策することで、効率的な売上げ向上に繋がります。「自社でのフォーム改善が難しい」「ツールを導入したけれどうまくいかない」などCVRの改善にお困りの際はぜひご相談ください。
⇒お問い合わせはこちら
まとめ
EFOは、入力フォームを改善することで、離脱率の改善を目指せる施策です。
一度対策を行えば、最適化した入力フォームは永続的に効果を得ることができます。せっかく商品等に興味を持ったユーザーがフォーム入力まで進んだのに、フォームに問題があって離脱してしまうのは大きな機会損失です。
特にフォーム到達後の離脱率の高さにお悩みでしたら、早い段階でEFOの実施を検討されてみることをおすすめします。
チャットボットの効果的な活用方法6選をまとめました。
⇒解説資料はこちら

